Plan for today:
1. What is a markup language
HTML stands for Hypertext Markup Language. Markup is used to annotate text. A markup language is used to annotate text in a systematic way. In the world of print, markup could be editing instructions added to a manuscript by an editor. In school, markup could be the corrections a teacher makes to a student's paper. In a web page, markup is instructions on how to display the content (or, more precisely, a description of that content's structure).
In other words, markup is information about the content.
As you remember, a web page is nothing but plain text. That text consists of (a) text to be displayed, and (b) instructions on how to display it. The browser should be able to tell the difference between the two. And since the browser is a computer program, it will only understand precise instructions. That's exactly what HTML does: it uses a precise syntactic construct, called tags, to separate text from markup - i.e., text to be displayed from text to be interpreted as instructions.
Here's an example:
This is a paragraph')); ?>
The text "This is a paragraph" is just text - so it will be displayed.
The text "<p>" is a tag - so it won't be displayed. Instead, it will be interpreted by the browser as a "paragraph" tag, so the browser will display everything that follows this tag on a new line.
Thus, HTML is a formal language used for describing the structure of a web page, that is understood by the browser.
2. HTML: versions, browser wars, standards movement
- 1991: first web page goes online
- 1997: The W3C releases the specification of HTML 4.0 as a W3C Recommendation
- "Browser wars" and the Web Standards movement:
- refers to the struggle among browser manufacturer's for market dominance. The most iconic was, probably, the struggle between Internet Explorer and Netscape Navigator in the late 90s and throughout the early 2000s.
- occasional positive outcome: introduction of useful features (JavaScript, first CSS implementation)
- negative consequences:
- fragmentation of the Web, incompatible browsers offering features that "work best in" or, often, only in a specific browser
- cost of web development skyrockets (multiple versions of the same web page written to accommodate multiple browsers)
- impossible to predict how different browsers will handle invalid or incompatible markup
- ...and many, many more!
- Web Standards Project: represents the Web standards movement, an attempt to bring the web development community to follow standards developed by the W3C ( read this for a quick overview )
- HTML goes through several versions (XHTML 1.0 Strict; XHTML 1.0 Transitional)
- HTML5 / current version: started by a small subcommittee of the W3C, adopted by the W3C as the HTML new standard version in 2009 (development of XHTML 2.0 abandoned)
- HTML5 is:
- a new version of HTML, with new elements, attributes, and behaviors
- a larger set of technologies that enables the development of rich media/interaction websites and web applications
3. HTML syntax
Besides the material offered by your textbook, there are lots of HTML tutorials and other resources available online.
- Here's a very brief overview of HTML
- Here's a great place to start (look at the guides!)
- And if this looks overwhelming, start simple
Following are a few key points from our class discussion.
- An HTML document consists of text content and HTML elements containing information about that content.
- An HTML element:
- is denoted by one or two (opening and closing) tags
- may contain textual content or other HTML elements.
- A tag contains the name of the element and, optionally, one or more attributes.
- An attribute provides additional information about the HTML element, and has the form of a name/value pair
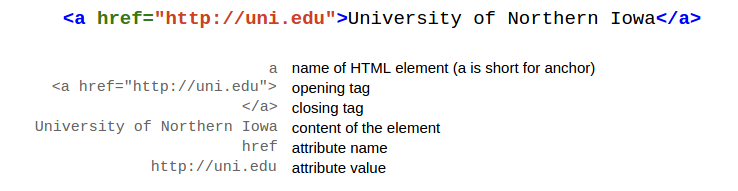
Here's an example of an HTML element:

Having learned the syntax of HTML you will be able to read any HTML document you encounter. More importantly, it will be much easier for you to write HTML (regardless of the tags or attributes you use), and it will be much easier for you to debug your code. So, think of HTML syntax NOT in terms of the elements (and tags) you have already seen, but in terms of patterns:
<tag> <tag>some content</tag> <tag attribute="value"> <tag attribute-1="value" attribute-2="value"> ...and any combination of the above!
There are lots of HTML elements, and you should not try to learn them all. As you construct more and more web pages, you will come to know more and more HTML elements, many of which you will eventually remember. But there's no need to memorize them on purpose. There are many references available online. When you come across an element you don't know - look it up! Here's an excellent resource.